随着互联网的普及和技术的飞速发展,登录界面已经成为了每个网站和用户之间互动的重要桥梁,HTML5技术的出现,为设计更具吸引力和功能性的登录界面提供了无限可能,本文将详细介绍如何使用HTML5设计一款现代、简洁、用户友好的登录界面。
HTML5登录界面的设计理念
1、简洁明了:利用HTML5的语义化标签和简洁的样式,使登录界面清晰明了,使用户一眼就能找到登录框。
2、响应式设计:借助HTML5的响应式网页设计,确保登录界面在各种设备上都能完美呈现。
3、用户友好:利用HTML5的新特性和现代设计趋势,打造流畅、易用的登录体验。
4、安全性:采用HTML5支持的最新安全技术,确保用户信息的安全。
HTML5登录界面的具体实现
1、结构与布局
使用HTML5的语义化标签,如<header>、<nav>、<section>等,构建登录界面的基本结构,利用CSS3进行布局,实现现代化的网格系统,使登录界面在不同屏幕尺寸和分辨率下都能完美呈现。
2、登录表单设计
(1)用户名与密码输入框:使用HTML5的<input>标签,通过type属性设置输入框类型,如"text"用于用户名,"password"用于密码,利用placeholder属性提供输入提示。
(2)登录按钮:使用<button>标签创建登录按钮,通过CSS样式进行美化,使其符合现代设计趋势。
(3)忘记密码链接:添加“忘记密码”链接,引导用户找回账号。
3、交互效果
利用HTML5的表单验证功能,实现输入数据的实时校验,提高用户体验,通过CSS3的过渡和动画效果,增加登录界面的视觉吸引力,结合JavaScript,实现更丰富的交互效果,如点击登录按钮后的状态变化等。
4、响应式设计
使用媒体查询(Media Queries)实现响应式设计,根据设备屏幕大小调整登录界面的布局和样式,确保登录界面在各种设备上都能提供一致的体验。
5、安全性考虑
(1)使用HTTPS协议:确保用户输入的数据在传输过程中得到加密保护。
(2)验证码:对于重要操作,可以添加验证码功能,防止机器人或恶意攻击。
(3)输入验证:利用HTML5的表单验证功能,对输入数据进行校验,提高数据的安全性。
HTML5为设计现代、简洁、用户友好的登录界面提供了强大的支持,通过简洁的语义化标签、丰富的CSS样式、流畅的JavaScript交互以及响应式设计,我们可以打造出色的登录体验,安全性也是不可忽视的一环,采用最新的安全技术确保用户信息的安全,随着HTML5技术的不断发展和完善,我们将能够为用户带来更丰富、更安全的登录体验。
案例展示与代码解析
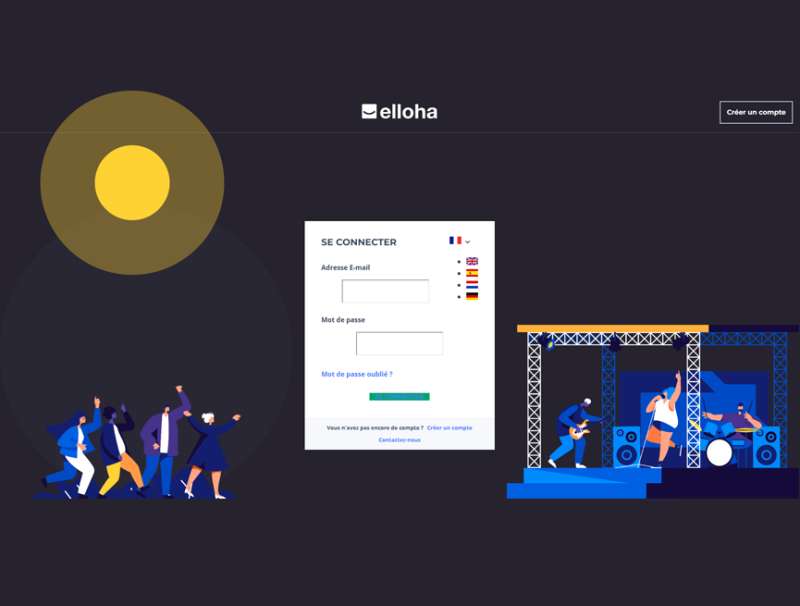
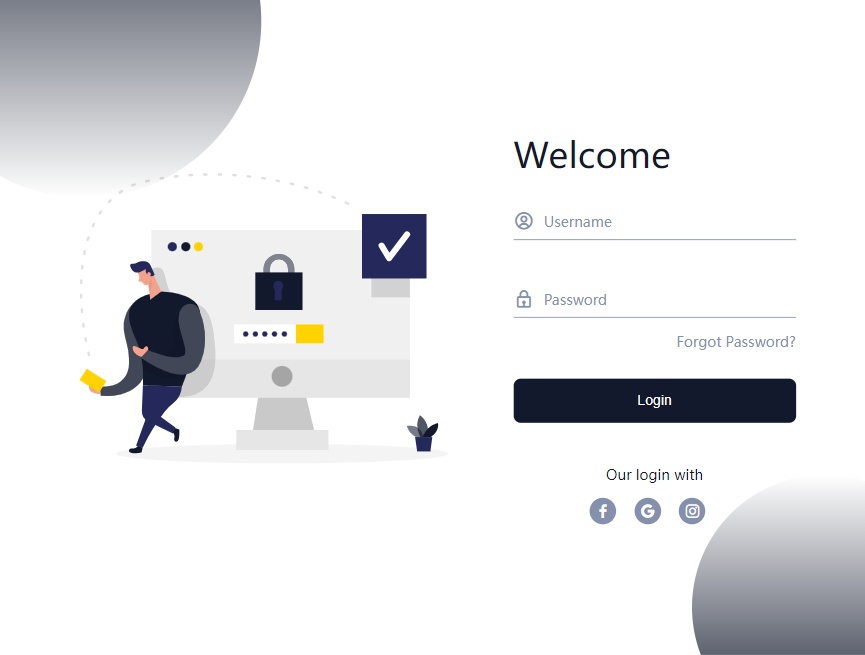
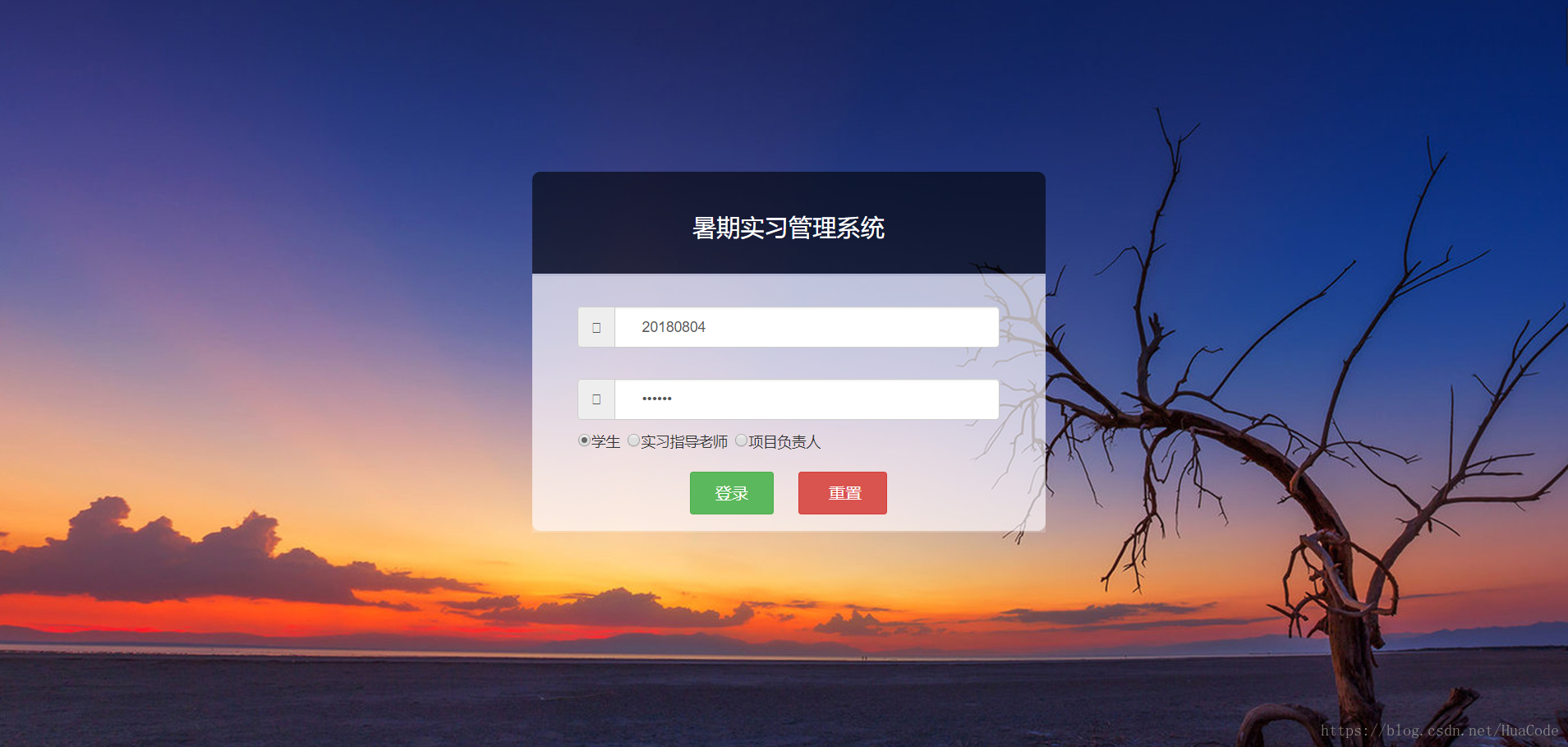
为了更直观地展示HTML5登录界面的实现效果,我们将提供一个简单的案例展示和代码解析,通过这个案例,你可以了解到如何运用HTML5技术创建一个简洁、现代的登录界面,我们还将提供代码解析,帮助你更好地理解如何实现各种功能。
优化建议与最佳实践
在设计和开发HTML5登录界面的过程中,我们还需要关注一些优化建议和最佳实践,这些建议包括性能优化、用户体验优化以及安全性优化等方面,通过遵循这些建议和最佳实践,我们可以提高登录界面的性能和用户体验,同时确保用户信息的安全,HTML5登录界面设计是一个充满挑战和机遇的领域,借助HTML5技术的强大支持,我们可以为用户带来更好的登录体验。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...